Avec l’approche imminente du Page Experience Update pour mai 2021 annoncé par Google en novembre 2020, l’optimisation des performances web (WPO) est un sujet qui prend encore plus d’importance pour le référencement naturel.
La vitesse de chargement d’un site a toujours été un facteur de positionnement important.
Si les consultants SEO dédient une bonne partie de leurs audits techniques à analyser la performance des sites, c’est parce que l’on peut en tirer plusieurs avantages.
Les avantages d’améliorer la vitesse de chargement
Plusieurs avantages existent à la fois pour l’utilisateur comme pour le référencement naturel et peuvent justifier d’investir sur le WPO. Parmi eux, on peut nommer :
- Meilleure expérience utilisateur
- Diminution du taux de rebond
- Augmentation du taux de conversion
- Augmentation de la vitesse du crawl (et donc du crawl budget)
- Augmentation du taux d’indexation
- Un meilleur référencement naturel
Quels outils existent pour mesurer la vitesse de chargement ?
Des nombreux outils gratuits existent aujourd’hui permettant de mesurer la vitesse de chargement d’un site. Les plus célèbres sont :
Le rapport de Page Speed Insights
Le rapport de vitesse de chargement et des Web Core Vitals de Page Speed Insights, outil développé par Google, est un des plus utilisés et des plus controversés. Nous allons commencer par regarder comment accéder au rapport :
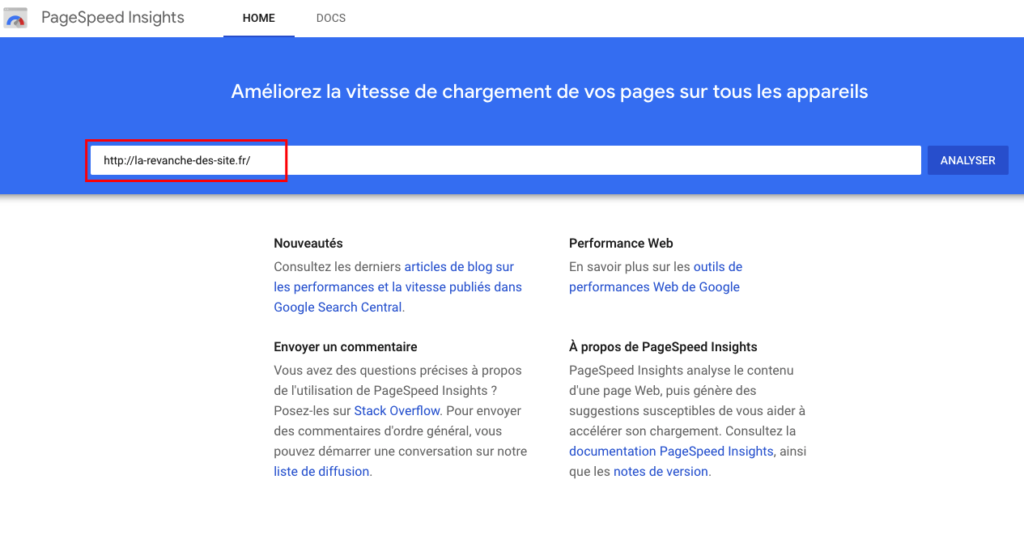
1- La première solution est de vous rendre sur la page Google Page Speed Insights et de rentrer l’URL que vous souhaitez tester :

Nous allons maintenant analyser les résultats de ce rapport :
1. Le score
En haut du rapport, un score qui résume les performances de la page est fourni. Ce score est déterminé en exécutant Lighthouse pour collecter et analyser les données de laboratoire sur la page.
Le plus important est de ne pas s’obséder avec ce score, mais plutôt de l’utiliser comme un indicateur de progrès dans le temps, comme une boussole pour mesurer l’impact de chaque action mise en place dans la stratégie de WPO.
2. Les données de terrain
Les données de terrain ne seront pas toujours disponibles dans tous les rapports.
Elles proviennent du Chrome Index Experience Report, et fournissent des métriques d’expérience utilisateur au niveau des URL connues par les robots d’exploration de Google. Ce sont des moyennes des données recueillies dans les 28 derniers jours sur les visiteurs de votre site.
Ces données sont les plus proches de la réalité et vont nous aider à comprendre comment les utilisateurs interagissent avec votre site.
3. Données de laboratoire
Ces données proviennent des serveurs de Google et sont un reflet de comment Google interagit avec votre site.
Page Speed Insights explore la page avec Lighthouse, qui simule la façon dont un appareil mobile ou un ordinateur charge la page. Des statistiques de performances sont alors calculées pour cette page (« First Contentful Paint » et « Time To interactive, » par exemple), dont les Web Core Vitals.
4. Les opportunités
Avant de regarder chaque opportunité en détail, il est mieux de prendre un peu de recul et d’avoir une vision générale des choses pour avancer plus rapidement.
En effet, certains aspects peuvent être réglés simultanément. Par exemple, il est possible que votre rapport affiche des optimisations du type : “Diffusez des images aux formats nouvelle génération” et “Encodez les images de manière efficace” de façon séparée. Pour autant, ces choses peuvent être corrigées en même temps.
La même logique s’applique à des conseils comme “Supprimer les ressources CSS inutilisées” et “Éliminez les ressources qui bloquent le rendu”. Il est fort probable que des ressources CSS inutilisées soient en train de bloquer le rendu.
Dans le cas où on aurait ces quatre opportunités, il conviendrait de prendre du recul pour travailler sur les aspects généraux : images et CSS.
Les métriques analysées dans Page Speed Insights
Plusieurs métriques sont analysées dans le rapport de Page Speed Insights qui vont nous donner des pistes sur l’état de santé de la vitesse d’un site web.
First contentful paint (FCP) : FCP représente le temps qui s’écoule entre le moment où vous sollicitez une page et le moment où le premier élément de contenu apparaît sur l’écran de votre navigateur.
Time to Interactive (TTI) : Le TTI mesure le temps écoulé à partir du moment où une page commence à charger jusqu’à ce que le rendu de la page soit complet et qu’elle soit capable de répondre aux interactions de l’utilisateur.
Total blocking time (TBT) : Le TBT mesure le temps durant lequel une page est incapable de répondre aux interactions de l’utilisateur depuis qu’elle a commencé à afficher du contenu. Il s’agit du temps entre le FCP et le TTI.
Speed Index : Le speed index est la vitesse d’affichage. C’est une métrique clé pour mesurer l’expérience utilisateur. Elle renseigne le temps jusqu’à ce que l’affichage au-dessus de la ligne de flottaison d’une page web soit complet.
Rappel des Core Web Vitals
Le rapport de Google Page Speed Insight se concentre beaucoup sur les Web Core Vitals. Ici, nous allons les décrire très simplement. Si vous souhaitez plus de détails, rendez-vous sur cet article.
Largest Contentful Paint (LCP) : Cette métrique représente le temps nécessaire au chargement du plus grand contenu de la page dans la partie visible à l’écran, avant le premier scroll de l’utilisateur. Il doit être inférieur à 2.5 secondes pour valider le test.
First Input Delay (FID) : le FID mesure le temps de réponse entre le moment où l’utilisateur interagit pour la première fois avec la page et le moment où cette dernière répond à la demande.
Dans d’autres mots, si la page est chargée, mais que vous cliquez ou scrollez et qu’elle ne répond pas à votre demande, c’est que le FID est lent.
Le FID doit être inférieur a 100 ms pour passer le test.
Cumulative Layout Shift (CLS) : le CLS mesure la stabilité du site. Par exemple, si vous souhaitez cliquer sur un lien et qu’il y a un décalage inattendu qui vous fait cliquer sur le lien du dessus, ça impactera négativement le CLS.
Pour un CLS optimisé sur vos pages, il doit être inférieur à 0,1.
Conclusion
La vitesse de chargement et les performances web ont toujours été un facteur de positionnement pour les moteurs de recherche. Pour autant, il est important de remarquer qu’il s’agit d’un facteur de positionnement secondaire, et qu’il est toujours prioritaire de résoudre les fondamentaux du SEO avant de se concentrer dans le détail sur cet aspect.
Toutes ces métriques peuvent être travaillées pour valider les Web Core Vitals sans pour autant changer considérablement le fonctionnement ou le visuel de votre site.
Il vous faudra trouver la cause du ralentissement de la charge ou du décalage des éléments afin de faire les recommandations correctes. N’hésitez pas à nous contacter pour un audit dédié aux Web Core Vitals !