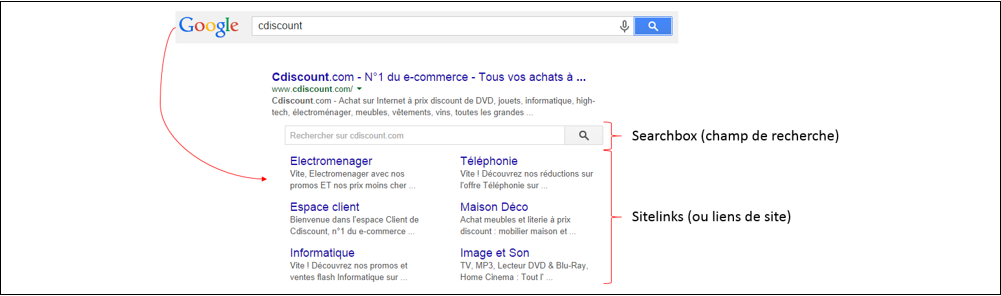
On connaissait les Sitelinks, ces liens vers des pages profondes qui sont considérés comme importants par Google. Le but étant de proposer aux clients des accès rapides à différentes pages et ainsi leur faciliter la vie ! Et bien depuis quelques semaines, Google intègre dans ses résultats de recherche (SERP) ce qu’il appelle une Searchbox (autrement dit, un champ de recherche) !
L’intérêt ? Permettre aux utilisateurs de rechercher directement ce qui les intéresse sur le site voulu sans même avoir à quitter la page de résultats Google.
Décidément, Google a le chic pour faciliter la vie de ses utilisateurs et tout ça gratuitement… Quoique, peut-être pas tant que ça mais nous y reviendrons un peu plus tard !
Techniquement, comment ça fonctionne ? Lorsqu’un utilisateur fait une recherche sur Google à propos d’une marque (imaginons « Cdiscount »), Google lui propose alors un résultat naturel enrichi avec des Sitelinks. Depuis peu maintenant, il va également afficher cette fameuse « Searchbox », mais uniquement dans le cas où Google a identifié un moteur de recherche en méthode « GET » sur le site (c’est-à-dire que les termes de recherche passent en paramètre dans l’URL).
L’utilisateur peut alors se servir de ce champ afin d’effectuer une recherche parmi les pages du site. Il est intéressant de noter que la « Searchbox » propose une option de saisie semi-automatique apparemment propre à chaque site :
Jusque-là, tout va bien, tout se passe du côté de Google et vous n’avez « rien à faire ». Mais c’est à partir de là que ça devient intéressant et que ça se complexifie. En effet, deux cas sont alors possibles, l’un par défaut, l’autre après intervention du site en question.
Par défaut, Google affichera les résultats de la recherche de l’internaute via la fonction « terme-de-recherche site:www.monsite.com ». Ainsi, l’utilisateur pourra retrouver la page profonde correspondant à sa recherche sur le site qu’il souhaitait.
Mais un autre cas est possible et c’est celui-ci qui va nous intéresser ! En effet, après une petite intervention dans le code du site (que nous développons plus bas), l’utilisateur atterrira directement sur la page de recherche interne au site après avoir utilisé la « Searchbox » de la même manière que s’il avait utilisé le moteur de recherche interne.
Chouette, où est-ce qu’on signe ? Avant de vous présenter la méthode, je préfère vous présenter les avantages et les inconvénients qui résultent de cette « Searchbox » :
Avantages :
- Vous l’aurez compris, l’expérience utilisateur est améliorée !
- On le dit souvent, la Home Page n’est pas la seule page d’accueil de votre site. C’est encore plus vrai maintenant, toutes vos pages sont désormais des pages d’atterrissage alors veillez à soigner toutes vos pages internes et votre navigation depuis n’importe quelle page (qui a parlé de fil d’Ariane ?)
- En traquant correctement son moteur de recherche interne on pourra récupérer davantage d’informations de recherche. Ces mots clés si précieux en SEO.
- Je n’ai pas de chiffre mais mon intuition me dit que le taux de transformation de ce genre de recherche sera particulièrement élevé (le client tombera directement sur ce qu’il recherche et se perdra probablement moins !)
Inconvénients :
- La « Searchbox » semble rechercher sur l’intégralité du site et même sur les sous-domaines et il ne semble pas possible pour l’heure de limiter ça.
- L’affichage ou non de la « Searchbox » est réservé à Google et ses algorithmes. Impossible de venir influencer le moteur dessus ce qui renforce l’idée de dépendance au Maître Google.
- La visite ainsi générée ne présente pas de « Referer » sur Google Analytics. Autrement dit, impossible de traquer la visite et du coup, si la pratique se répand, alors de la même manière que le « Not Provided », il sera de plus en plus compliqué de comprendre et trouver ce que recherchent les internautes.
- De toute évidence, c’est un nouveau jouet pour les grandes marques avec une notoriété qui n’est plus à faire. Cela n’a que très peu d’intérêt pour les autres.
Maintenant que nous avons toutes les cartes en mains, il est temps de comprendre ce qu’il faut faire pour mettre la recherche directe en place sur les sites. Et bien c’est très facile !
En effet, il suffit de taguer votre moteur de recherche interne à l’aide de « Rich Snippets » et ce, uniquement sur la Home Page (si vous avez plusieurs Home Pages, assurez-vous simplement que celles ne présentant pas le tagage contiennent un balise « Canonical » vers la Home Page taguée).
Nous vous conseillons deux méthodes de tagage, le Micro Data en HTML ou le JSON-LD en JS :
Micro Data
<div itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="http://www.monsite.fr/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="http://www.monsite.fr/Recherche/{query}"/>
<input itemprop="query-input" type="text" name="query">
<input type="submit">
</form>
</div>
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.monsite.fr/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://www.monsite.fr/Recherche/{search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Dans les deux cas, http://www.monsite.fr/Recherche/ est à remplacer par l'URL issue du moteur de recherche interne.
J’ai envie de finir en insistant sur le fait que c’est bien Google lui-même qui décide quand et où afficher cette Searchbox (sur quel site et sur quel terme de recherche). Et pour l’instant, rien n’indique qu’il est possible pour un site de forcer ou du moins influencer les algorithmes là-dessus. C’est donc sur ce point précis que je me pose la question de savoir si Google fait vraiment ça de manière désintéressé… En effet, comme je l’ai indiqué, si le site ne met pas en place ce petit bout de code, l’internaute reste sur Google, et donc sur une page remplie d’annonces Adwords. Et bien sûr, ce sont vos concurrents directs qui apparaissent, histoire de mettre dans la tête de votre « client » que vous n’êtes pas seul et que vos concurrents proposent peut-être des prix/produits plus intéressants !
On comprend donc bien l’intérêt de Google derrière cette manœuvre et surtout votre intérêt à mettre en place au plus vite ce tagage. (Notez que pour les utilisateurs de WordPress, le module Yoast a tout récemment intégré le tagage du champ de recherche interne !).