Il y a près d’un an, dans un précédent article, nous vous présentions l’arrivée prochaine de l’index « Mobile First » de Google : Petit guide de survie de l’index mobile first
Début 2018 : où en est-on ?
Pour rappel : qu’est-ce que l’index Mobile First ?
Il s’agit d’un nouveau mode d’indexation de Google visant à explorer en priorité la version mobile d’un site plutôt que sa version Desktop afin d’établir son classement dans les SERP, et cela sur les 2 moteurs de recherche : Mobile ET Desktop. Ce nouvel index bouleverse les codes puisque jusqu’ici, Google procédait au processus inverse pour déterminer les positions d’un site et favorisait la version Destkop.
En effet, l’évolution des comportements des internautes, qui sont aujourd’hui bien plus mobinautes qu’auparavant, à impulser la mise en place de ce nouvel Index.
Ce grand projet annoncé en 2016 a pris du retard et devrait être officiellement déployé début 2018 et non fin 2017 comme initialement prévu. Toutefois, nous avons pu constater que Google est en pleine phase de tests depuis plusieurs semaines car de nombreuses fluctuations dans les positions Mobile / Desktop ont été remarquées sur plusieurs sites : l’Index n’est donc pas à ce jour tout à fait au point mais ne tardera pas à l’être dans les prochains mois.
Index Mobile First : contenu et expérience utilisateur
Outre la compatibilité mobile du site, un des enjeux majeurs de cet Index Mobile First, c’est le contenu !
En effet, si votre site n’est pas mobile friendly, au lancement de l’Index Mobile, Google continuera d’établir son classement en se basant sur la version Desktop et votre site ne devrait pas être pénalisé. Les 2 index devraient cohabiter pendant une durée d’environ 5 ans avant de laisser place nette à l’Index Mobile. Mais lorsque que l’on sait à quel point Google aime nous surprendre, mieux vaut ne pas trainer pour rendre votre site mobile friendly, ne serait-ce que pour satisfaire vos (potentiels) clients mobinautes qui peinent encore à naviguer sur votre site…
Par contre, pour les sites déjà responsive, la première vague d’indexation de ce nouvel index risque de se faire sentir !
Une des directives clés exprimée par Google concerne le contenu et le balisage principal du site qui doivent être identiques sur les 2 versions, Desktop et Mobile. L’objectif est de proposer une expérience utilisateur cohérente sur ces 2 devices. Si cela n’est pas le cas, alors votre site risque d’être significativement impacté.
Une des problématiques qui se pose alors est l’affichage du contenu.
En SEO, il est fortement conseillé d’insérer un contenu comportant au minimum 300 mots afin de bien faire comprendre à Google l’objectif de positionnement de la page : insertion des mots-clés pertinents, utilisation d’un champ sémantique riche, etc…
Mais en l’état, les contenus présents sur les versions mobile sont généralement délaissés au profit des contenus Desktop et avec l’avènement imminent de l’index mobile first, il va falloir y remédier au plus vite !
Objectifs face à l’index mobile first :
– Si votre site n’est pas encore responsive : il est indispensable de s’y atteler rapidement !
– Proposer le même contenu, riche et pertinent sur les deux versions
– Ne pas négliger l’expérience utilisateur dans votre stratégie SEO mobile : c’est ce qu’on appelle le SXO : Search eXperience Optimisation. Pour info, le SXO = SEO + UX (expérience utilisateur) : il s’agit d’acquérir des internautes via le SEO et de les convertir et les fidéliser grâce à l’UX Design.
Alors comment présenter le même contenu optimisé SEO sur mobile et sur Desktop sans se faire pénaliser pour Google tout en pensant Conversion ? That IS the question !
3 case study
Ces quelques exemples qui vous permettront d’avoir une vision claire de ce qu’il faut OU ne faut PAS faire.
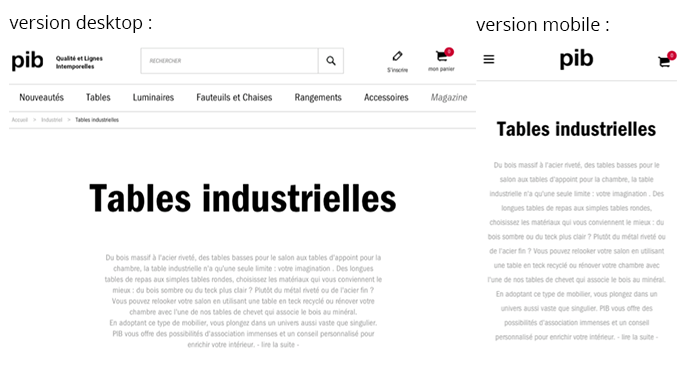
Le cas PIB : site de vente en ligne de meubles au style vintage

Avantage : Le texte et le balisage principal (Titre H1 : « Tables industrielles ») sont bien identiques sur les deux versions. Un bouton « Lire la suite » est présent sur mobile et Desktop afin de ne pas afficher l’intégralité du texte et ainsi éviter d’alourdir la page pour l’internaute.
Inconvénients : L’espace dédié au contenu est encore trop présent sur mobile. Sur Desktop, les produits s’affichent directement sous le texte et sont directement visibles tandis que sur mobile, ils n’apparaissent pas directement à l’internaute ce qui limite l’expérience utilisateur. Il faudrait pouvoir insérer la fonctionnalité « Read More » bien plus haut dans le texte présent sur mobile que sur Desktop.
Remarque : Attention à cette fonctionnalité : le contenu doit bel et bien être présent dans le code HTML de la page afin que Google puisse l’examiner.
Le cas Alinea :
Avantages : le texte et le balisage principal sont identiques sur les 2 versions. Le contenu affiché sous forme de « bloc produit » fluidifie la navigation sur mobile.
Inconvénient : Sous ce format, la densité de contenu est limitée, à moins de proposer plusieurs blocs textes différents sur la page.
Le cas Zalando :
Avantages : Les conditions « contenu » et « balisage » identiques sur Desktop VS Mobile sont respectées. L’expérience utilisateur est fluide et intuitive sur les 2 devices. Le texte est très dense, optimisé et ne gène pas la navigation interne.
Inconvénients : 2 bémols sont tout de même à souligner. Le texte descriptif positionné en début de page ne s’affiche pas entièrement sur mobile et l’’internaute pourrait s’attendre à pouvoir naviguer entre les différentes « bulles » de sous catégories : Robes de jour, Robes pull, Robes Chemise… mais cette fonctionnalité n’est pas intégrée.
Ces différents cases study peuvent vous aider à trouver l’inspiration pour afficher différemment votre contenu sur mobile, tout en pensant à l’UX mais aussi conversion et fidélisation !
A vos idées !
A noter que le contenu n’est pas la seule priorité à prendre compte. Nous aborderons d’ailleurs et dans le détail les autres points majeurs lors d’un prochain article, l’important étant de ne pas rater le coche du déploiement imminent de l’index Mobile First.